এবার কথা বলতে চাই তাদের সাথে যারা আমার মতো ওয়েব ডিজাইন শিখছেন। অর্থাৎ আজকের এই টিউটোরিয়াল শিক্ষানবিশ ওয়েব ডিজাইনারদের নিয়ে। আজকের টিউটোরিয়ালের বিষয় হলো- ওয়েব পেইজে এনিমেটেড স্লাইডার তৈরী করা নিয়ে।
স্লাইডার পরিচিতি
আপনারা বিভিন্ন ওয়েবসাইটে ঢুকলে দেখবেন ওয়েবসাইটের হেডারে অর্থাৎ উপরের অংশে একের পর এক ইমেজ পরিবর্তন হতে থাকে। সেখানে নির্দিষ্ট কোন ব্যানার স্থির থাকছে না। মূলত এটাই ওয়েবসাইটের স্লাইডার। আশাকরি কম বেশি সবাই দেখেছেন এমন স্লাইডার কোন না কোন সাইটে আর যদি না দেখে থাকেন তাহলে আমার পার্সোনাল সাইট SajidurShajib.com এ গিয়ে দেখে আসতে পারেন। আমার ওয়েবসাইটের টেমপ্লেটে এমন একটি স্লাইডার ব্যাবহার করা হয়েছে।
স্লাইডার কিভাবে বানাবেন?
যারা টুকটাক html এবং css এর কাজ পারেন তারা আশাকরি বুঝতে পেরেছেন যে এটা খুব একটা সহজ কাজ নয়। কারণ এই ধরণের এনিমেটেড কাজ শুধুমাত্র html css দিয়ে করা যায় না। এমন একটি স্লাইডার বানানোর ক্ষেত্রে যা যা ব্যাবহার করা হয় তা হলো- html, css, javascript, juery… বুঝতেই পারছেন কত্ত কিছু আপনাকে জানতে হবে এবং কত ঘন্টার পর ঘন্টা সময় দিয়ে এটা আপনাকে বানাতে হবে? তবে ভয় পেয়ে পালাবেন না, কেননা আমরা তা বানাবো মাত্র ৫ মিনিটে…
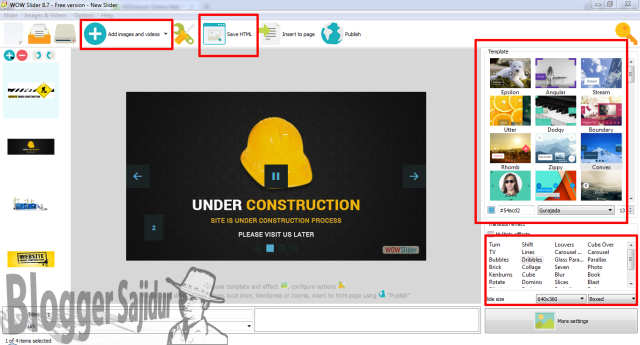
WOWslider.com এ গিয়ে ওদের software টি ডাউনলোড দিয়ে নিন। তারপর ইন্সটল করে ওপেন করুন। ওপেন করলে নিচের মতো একটি উইন্ডো দেখতে পাবেন।
 এখানে ছবি ইম্পোর্ট(add image and video) করার পর ডানে অনেক গুলো অপশন পবেন যা দিয়ে নিজের পছন্দমত স্লাইডারের সাইজ সিলেক্ট করবেন+ বিভিন্ন রকমের থিম এ্যাড করবেন। এই সেটিংসের বিষয় নিয়ে কোন কথা বলবো না এখানে, কেননা ব্যাপারগুলো এতটাই সোজা যে এ নিয়ে কিছু বলতে চাচ্ছি না। পছন্দমতো থিম সেটিংস এবং এডিট করা শেষ হয়ে গেলে ফাইলটি html ফাইল হিসেবে সেভ করুন।
এখানে ছবি ইম্পোর্ট(add image and video) করার পর ডানে অনেক গুলো অপশন পবেন যা দিয়ে নিজের পছন্দমত স্লাইডারের সাইজ সিলেক্ট করবেন+ বিভিন্ন রকমের থিম এ্যাড করবেন। এই সেটিংসের বিষয় নিয়ে কোন কথা বলবো না এখানে, কেননা ব্যাপারগুলো এতটাই সোজা যে এ নিয়ে কিছু বলতে চাচ্ছি না। পছন্দমতো থিম সেটিংস এবং এডিট করা শেষ হয়ে গেলে ফাইলটি html ফাইল হিসেবে সেভ করুন।

যেখানে সেভ করবেন সেখানে গেলে দেখতে পাবেন- wowslider.html নামের একটি ফাইল আছে ও দুটি ফোল্ডার আছে। (বাকি ফাইল ডিলিট করে দিন, অগুলা আমাদের লাগবে না।) এখন wowslider.html ওপেন করলে দেখবেন আপনার কাংখিত স্লাইডারটি বানানো হয়ে গেছে। কি? লেখা পড়ে বুঝতে কি অসুবিধা হচ্ছে? আরে ভাই software টা ওপেন করে নিজে নিজে একটু চেষ্টা করুন না। আমার এই লেখা অনুসারে কাজ করুন কিংবা নিজে চেষ্টা করে দেখুন…
চলে যাচ্ছি পরের ধাপে।
wowslider এর সীমাবদ্ধতা
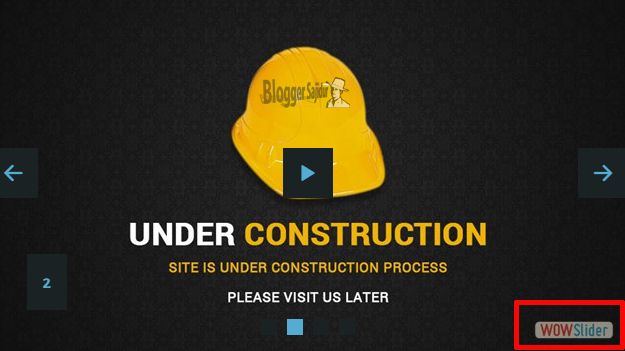
 এই software টি ফ্রি কোন software না। এটি কিনে নিতে হয় নির্দিষ্ট অর্থের বিনিময়ে। যদি আপনি তা না করে এটি ব্যাবহার করতে থাকেন তবে দেখবেন স্লাইডারের প্রতিটি ইমেজের এক কোনায় wowslider লেখা একটি ওয়াটারমার্ক ভেসে আছে এবং তার উপর ক্লিক করলে তাদের সাইটে চলে যাচ্ছে। আপনি যদি এতক্ষণে একটি স্লাইডার বানিয়ে থাকেন তবে তার মধ্যে এই জিনিসটি দেখতে পাবেন। ওয়াটারমার্ক ছাড়া তখনই স্লাইডার তৈরী হবে যখন আপনি এটা কিনে ব্যাবহার করবেন। এটাই এর সীমাবদ্ধতা। তবে হ্যা, এর বিকল্প সমাধানও আছে। তা দেখুন পরের ধাপে।
এই software টি ফ্রি কোন software না। এটি কিনে নিতে হয় নির্দিষ্ট অর্থের বিনিময়ে। যদি আপনি তা না করে এটি ব্যাবহার করতে থাকেন তবে দেখবেন স্লাইডারের প্রতিটি ইমেজের এক কোনায় wowslider লেখা একটি ওয়াটারমার্ক ভেসে আছে এবং তার উপর ক্লিক করলে তাদের সাইটে চলে যাচ্ছে। আপনি যদি এতক্ষণে একটি স্লাইডার বানিয়ে থাকেন তবে তার মধ্যে এই জিনিসটি দেখতে পাবেন। ওয়াটারমার্ক ছাড়া তখনই স্লাইডার তৈরী হবে যখন আপনি এটা কিনে ব্যাবহার করবেন। এটাই এর সীমাবদ্ধতা। তবে হ্যা, এর বিকল্প সমাধানও আছে। তা দেখুন পরের ধাপে।
ক্রেক
ওয়াও স্লাইডারের ওটারমার্কটি মুছে ফেলার জন্যে আমরা তিনিটে ধাপ অনুসরণ করবো-
১। প্রথমে wowslider.html টি নোটপাডে ওপেন করে দেখুন এখানে স্লাইডারের মূল বডি শেষ হওয়ার পরে একটি <div> আছে যার মধ্যে http://www.wowslider.com লিংকটি এ্যাড করা আছে। আসুন এই ডিভটি আমরা মুছে ফেলি।
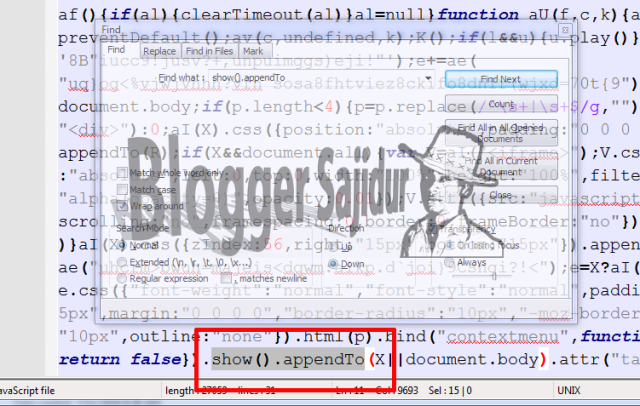
 ২। এখন আমরা engine1 এ গিয়ে wowslider.js ফাইলটি এডিট করবো- সে ফাইলটি নোটপ্যাডে ওপেন করি এবং (ctrl+F)find অপশনে গিয়ে খুজে বের করি- show().appendTo এবং এটা এডিট করে show থেকে hide করে দেই। এরপর ctrl+s দিয়ে ফাইলটি সেভ করি।
২। এখন আমরা engine1 এ গিয়ে wowslider.js ফাইলটি এডিট করবো- সে ফাইলটি নোটপ্যাডে ওপেন করি এবং (ctrl+F)find অপশনে গিয়ে খুজে বের করি- show().appendTo এবং এটা এডিট করে show থেকে hide করে দেই। এরপর ctrl+s দিয়ে ফাইলটি সেভ করি।
 ৩। wowslider.html ফাইলটি ওপেন করলে দেখবেন। এখনো স্লাইডার ইমেজ গুলো থেকে ওটার মার্কটি মুছে যায় নি। যদিও সেখান থেকে তাদের লিংক সরে গিয়েছে। এবার আসুন আমরা ইমেজ গুলো এডিট করবো। data1/images ফোল্ডারে আসুন। এখানে স্লাইডারের ইমেজ গুলো পাবেন। এগুলো এবার ফটোশপে ওপেন করুন এবং এডিট করে(stamp tool use করতে পারেন) ওটারমার্কটি উঠিয়ে দিন এবং ctrl+s দিয়ে সেভ করুন। কাজ শেষ।
৩। wowslider.html ফাইলটি ওপেন করলে দেখবেন। এখনো স্লাইডার ইমেজ গুলো থেকে ওটার মার্কটি মুছে যায় নি। যদিও সেখান থেকে তাদের লিংক সরে গিয়েছে। এবার আসুন আমরা ইমেজ গুলো এডিট করবো। data1/images ফোল্ডারে আসুন। এখানে স্লাইডারের ইমেজ গুলো পাবেন। এগুলো এবার ফটোশপে ওপেন করুন এবং এডিট করে(stamp tool use করতে পারেন) ওটারমার্কটি উঠিয়ে দিন এবং ctrl+s দিয়ে সেভ করুন। কাজ শেষ।
আর অনলাইনে কিছু টিউটোরিয়ালে বলতে পারে আগের ইমেজ গুলো এখানে বসিয়ে এগুলো রিপ্লেস করতে। এতে করে অনেক সময় ইমেজ সাইজ নিয়ে সমস্যা হয়। তাই আমি ছবিগুলো এডিট করার পরামর্শই দিব। আর ওয়েবপেইজের সাইজ এবং স্লাইডারের ইমেগের সাইজ নিয়ে একটু মাথা খাটাবেন কাজটি পার্ফেক্ট ভাবে করার জন্যে।

*যারা এখনো html css এর কাজ পারেন না তারা মনে করবেন না যে এই স্লাইডার মেকার software এর মতো software দিয়ে পুরো ওয়েব ডিজাইন করে ফেলবেন। পরে দেখা যাবে কোনটা কোন জায়গায় বসাবেন সেটাই বুঝতে পারছেন না। ওয়েভ ডিজাইনের জন্যে আপনার html css js jquery সবই আস্তে আস্তে শিখতে হবে। আর এরকম software গুলো আপনার সময় বাচাবে মাত্র। wowslider ব্যাবহার করার ক্ষেত্রে html css জানা প্রয়োজন শুধুমাত্র স্লাইডার সেট করার জন্যে। js আর jquery না জানা থাকলেও চলবে আপাদত স্লাইডিং নিয়ে কাজ করার ক্ষেত্রে।
আমি আগে wowslider নিয়ে একটা টিউটোরিয়াল লিখেছিলাম যদিও তাতে এতটা ডিটেইল ছিল না তবে আপনারা চাইলে ওটা এখানে গিয়ে পড়ে দেখতে পারেন। তাছাড়া আপনারা চাইলে অনেকেই nivoSlider ব্যাবহার করতে পারেন যাতে ক্রেক করার ঝামেলা নেই কিন্তু সেখানে আপনি wowSlider এর মতো এত সুন্দর থিম পাবেন না।
আজকের মতো এই পর্যন্তই…
কোন সমস্যা হলে নিচে কমেন্ট করুন।
-ধন্যবাদ
ব্লগের ফেইসবুক পেইজ ছেঁড়া ডায়েরী – ব্লগ

পিংব্যাকঃ ওয়েবসাইট এ স্লাইডার এর পূর্ণাঙ্গ টিউটোরিয়াল (ওউ স্লাইডার) | টেকমাস্টার ব্লগ